
【2024年版】Notionで自動で目次が作成できるって知ってた?
ここ数年、企業のドキュメント管理ツールとしてもかなり浸透してきたNotion(ノーション)。
僕が勤務する企業でも、最近は企画書などの資料を作成する際は、PowerPointではなく、Notionでまとめるという機会が多くなってきました。
そんな中でどうしても欲しくなるのが、「目次」です。
Notionでは、見出しブロックを使って文章を構成できますが、見出しをいい感じに拾って自動で目次を作成してくれる機能があります。
本記事では、Notionで作成した文章から自動で目次を作成する方法をご紹介します。
秒速で目次を自動生成する方法
目次を自動生成する機能はNotionにあらかじめ備わっています。
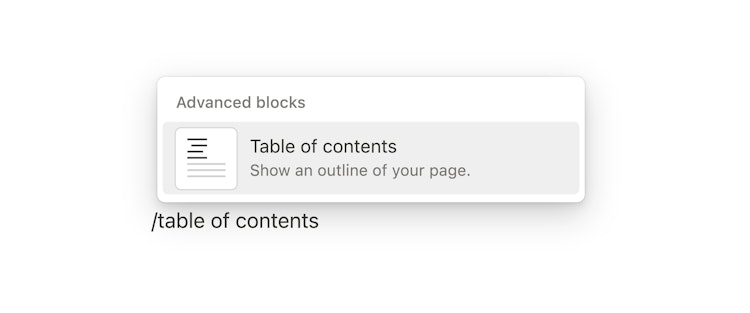
「/Table of contents」と入力すると、目次ブロックが表示されるのでそれを選択しましょう。

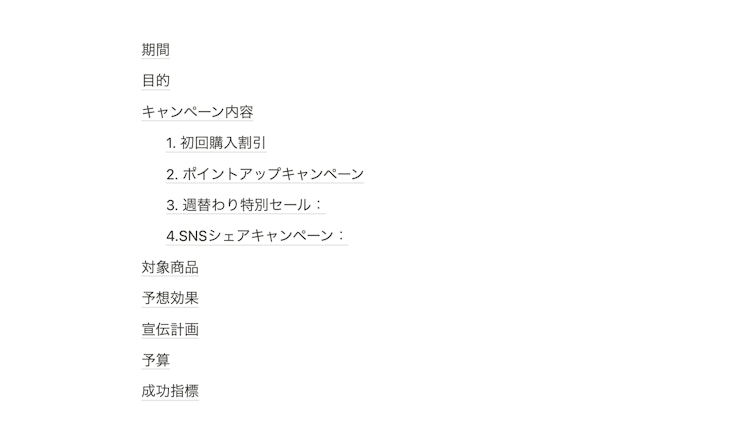
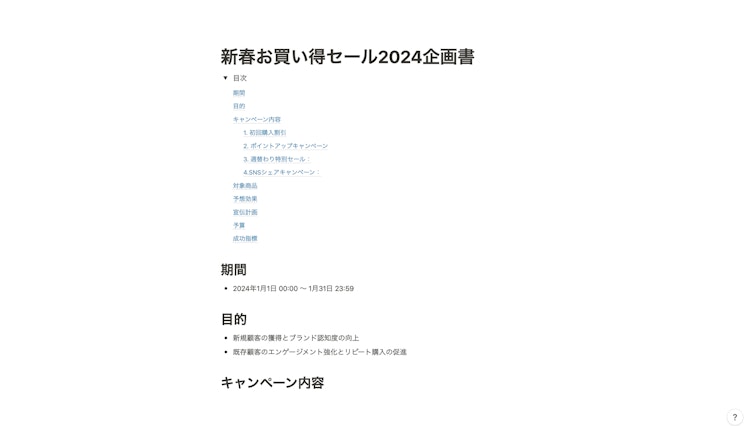
すると、ページ全体を解析してくれ、見出し1、見出し2、見出し3の順に構造化して目次を作ってくれます。しかも各見出しをクリックすると、そのセクションまで自動スクロールしてくれる機能付きです。

たったこれだけで、目次を生成することができました。
目次は自動で生成されるため、後から見出しの文言を編集しても、目次に自動で反映される仕組みになっています。
目次をよりおしゃれにカスタマイズする方法
上記で作成した目次は少しそっけないデザインなので、少しカスタマイズしておしゃれに見える方法をご紹介します。
これがマスターできれば、社内で「これどうやって作ったんですか?」と人気者になれること間違いなしです!
1. トグルブロックで表示非表示を可能に

トグルブロックを作成すると「▶︎ 目次」のような形で、クリックすると目次を表示したり非表示にしたりができるようになります。
「/Toggle list」でトグルブロックを作成し、その中に目次ブロックをドラッグ&ドロップで挿入してみましょう。
おまけに目次のテキスト色を青色に変更すると、リンク感がでて、クリックできるということがわかりやすくなるでしょう。
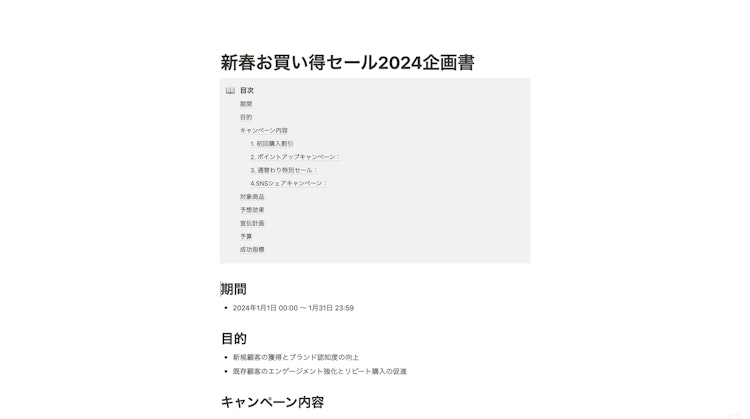
2. コールアウトブロックで目立たせる

「/callout」でコールアウトブロックを作成することができます。コールアウトは、左部のアイコン、右部のタイトル + 本文という作りになっており、本文の部分に目次を挿入することができます。
しかし、コールアウトブロックの中で、「/Table of contents」を入力して目次ブロックを作成すると、コールアウトブロックの外に生成されてしまうので、こちらもトグルブロック同様、コールアウトブロックの外で作成した目次ブロックをドラッグ&ドロップでコールアウトブロックの中に入れてあげるという工夫が必要になります。
また、アイコンはアイコンをクリックすることで変更することができます。
3. サイドバーで目次を表示

Notionのブロックはドラッグ&ドロップで左右に配置することもできるので、上下になっている目次と本文の構成から、本文を全選択して、目次の右側にドラッグアンドドロップしてあげることで、上記のような配置にすることができます。
残念ながら、本文をスクロールすると、目次も流れてしまう(固定されない)のでその点だけ注意です。
またサイドバーとして目次を表示する時は、画面幅を広げないと窮屈になるため、画面右上の「・・・」アイコンから「Full width」をONにしてみると良いでしょう。

本記事ではNotionで目次を簡単に作成する方法をご紹介しました。追加で今回ご紹介したような見栄えをおしゃれにできる工夫を実践すると、チームメンバーに喜んでもらえるかもしれません。
ぜひ、Notionマスターになって、快適なドキュメント管理ライフを送りましょう!
この記事の執筆者
AKI
「たった3秒の手間を減らすためなら、3時間のプログラミングも苦にならない」本末転倒なこだわりを持つ、31歳の現役ソフトウェアエンジニアです。
ブログ運営は3年以上、自腹レビュー記事は累計200本超。
究極の怠惰を手に入れるために、年間50本以上のペースでガジェットを買い漁り、特にSwitchBot製品はほぼ全種類コンプリートして検証済みです。
エンジニア視点で徹底的に使い倒して見つけた「説明書には載っていない便利な活用法」を共有します。





