
【2023年版】【徹底解説】Notionのギャラリー機能でページを美しく管理する
メモだけでなく、タスク管理やデータベース、ドキュメント作成などを統合して使うことができるオールインワンのツール「Notion」。
様々なの機能が用意されていますが、今回はその中でもそれぞれのコンテンツごとに掲載した写真をカード形式で一覧表示する「ギャラリー機能」の使い方を解説します。
「カスタマイズ性が高い分、ページが徐々に散らかってきたな…」という悩みを抱えている方は、ぜひご参考していただければ嬉しいです。
ギャラリー機能って何が良いの?
ギャラリー機能とは、Notionのデータベースをカード形式で表示する機能です。カードには、テキストや画像、タグなどを入れることができます。ギャラリー機能を利用すると、以下のようなメリットがあります。
ビジュアルに情報を整理できる
ギャラリー機能では、カードに画像を入れることができます。画像は、URLやファイルからアップロードしたり、Notionのアイコンやカバー画像から選んだりできます。画像を入れると、カードが見やすくなり、視覚的に情報を分類できます。例えば、旅行の計画を立てるときに、行きたい場所の写真をカードに入れておくと、一目でどんな場所かわかりますし、気分も高まるはずです。
例えば、テーブルビューとギャラリービューを比較してみると次の通りです。
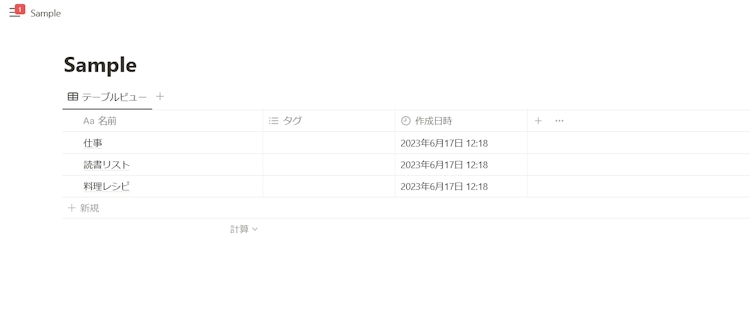
■ Before(テーブルビュー)

■ After(ギャラリービュー)

カードの並び替えやフィルターで自由に表示を変えられる
カードの並び替えやフィルターを使って、自分の好みに合わせて表示を変えることができます。並び替えでは、カードの作成日時や更新日時、タイトルやタグなどの項目に基づいて、昇順や降順に並べ替えることができます。フィルターでは、カードの項目や値に基づいて、表示するカードを絞り込むことができます。例えば、本のレビューを書いたカードをギャラリーで表示するときに、並び替えで評価の高い順に並べたり、フィルターでジャンルや著者で絞り込むことができます。
カードをクリックすると詳細ページに移動できる
(ほかの形式と同じように)カードをクリックすると詳細ページに移動することができます。詳細ページでは、カードの項目以外にも、テキストや画像、チェックリストなどを追加することができます。詳細ページは、Notionの通常のページと同じように編集できますし、他のページともリンクできます。例えば、レシピのカードをギャラリーで表示するときに、カードには料理名や画像、材料や時間などの項目を入れておき、カードをクリックすると詳細ページに移動して、作り方やコツなどを書くことができます。
ギャラリー用のページを設定してみる
実際にギャラリー機能の基本的な使い方を見ていきましょう。
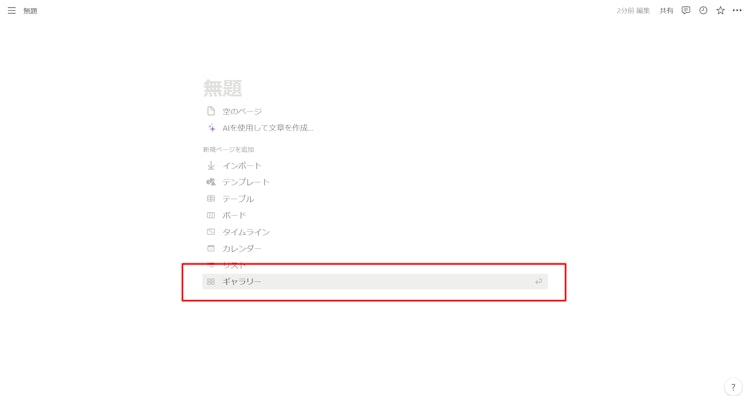
ギャラリー機能を使うには、新規ページ追加から「ギャラリー」を選択することで簡単に利用できます。

また、(以下の画像のように)既存のページ内でも、「+」ボタンからギャラリービューを選択することで、挿入可能です。

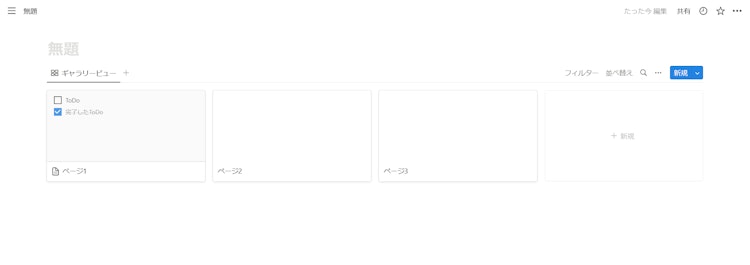
ギャラリー機能では、以下の通りデフォルトでページが3つ用意されています。

ギャラリーに画像を表示させる3つの方法
ギャラリー機能を起動させた後、実際に画像を表示される方法は3つあります。
- 「ファイル&メディア」プロパティで設定した画像を表示させる方法
- ページコンテンツの画像を表示させる方法
- カバー画像を表示させる方法
実際にどのような設定手順になるのかを1つずつ詳しく見ていきましょう。
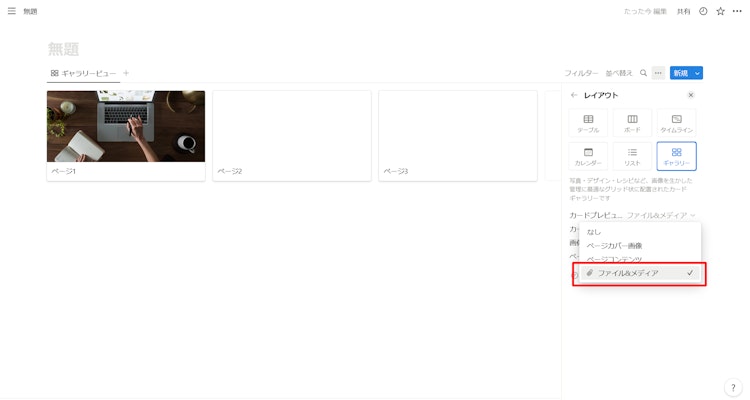
1. 「ファイル&メディア」プロパティで設定した画像を表示させる方法
「ファイル&メディア」プロパティは、ファイルをアップロードしたり、リンクを埋め込んだりして画像やファイルを格納できるプロパティです。ページのコンテンツに「ファイル&メディア」プロパティを追加し、PCに保存されている画像などをアップロードします。

ギャラリービューの設定から、レイアウトを選択し、「カードプレビュー」を「ファイル&メディア」プロパティに設定した列の名前にします。

これで、ギャラリーに「ファイル&メディア」プロパティで設定した画像が表示されます。
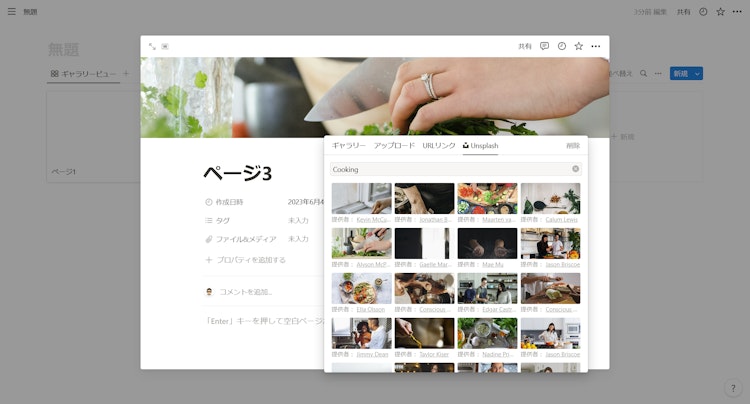
2. ページコンテンツの画像を表示させる方法
ページコンテンツの画像とは、ページに直接挿入した画像のことです。ページのコンテンツに画像を挿入します。画像は自分でアップロードするか、Unsplashという無料写真サービスから選ぶことができます 。

先ほどのギャラリービューの設定で、「カードプレビュー」を「ページコンテンツ」にします。

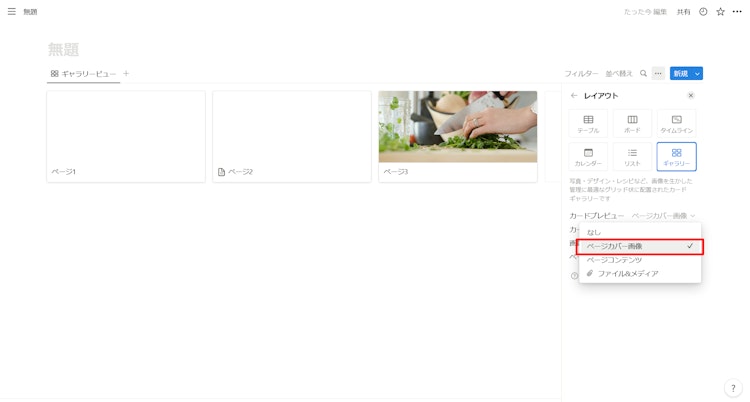
3. カバー画像を表示させる方法
カバー画像とは、ページの上部に設定できる背景画像のことです。赤枠部分を選択し、画像を選択します。画像は自分でアップロードするか、Unsplashから選ぶことができます。


先ほどのギャラリービューの設定で、「カードプレビュー」を「カバー画像」にします。

画像をよりおしゃれに表示させる方法
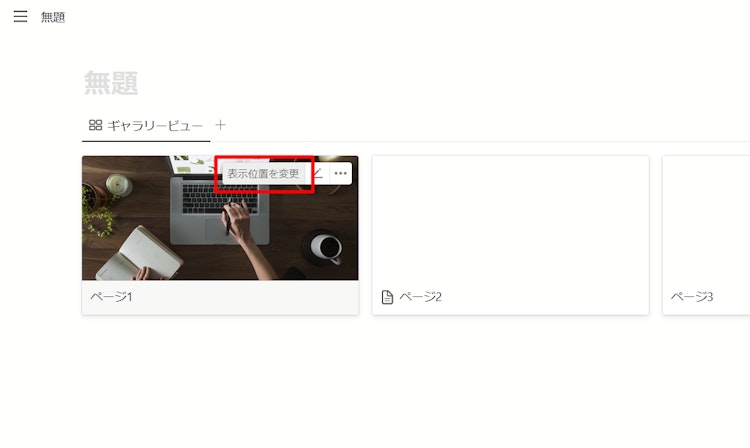
1. 見切れている画像を微調整する方法
ギャラリービューでは、画像が中心部分だけ切り取られて表示されることがあります 。見切れている部分を見せたい場合は、ギャラリーにあるその画像にカーソルを合わせて、「表示位置の変更」というボタンを押します 。


すると、ドラッグして画像を動かせるようになります。好きな位置に調節して、「表示位置を確定」というボタンを押します 。これで、見切れていた部分が見えるようになります。
2. 画像全体を載せたい方法
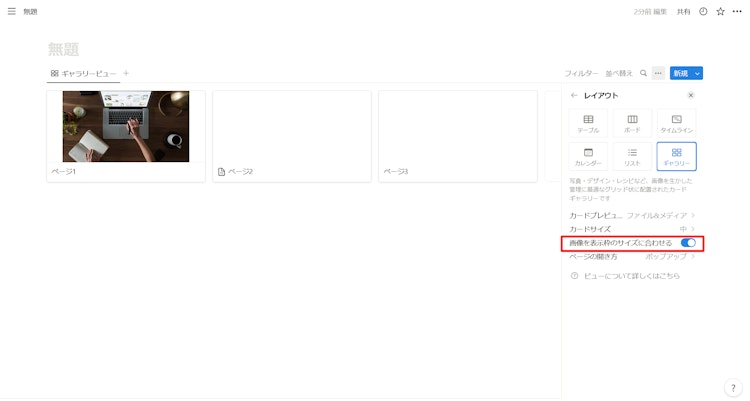
ギャラリービューでは、画像が切り取られて表示されることがありますが、どうしても全体を見せたい場合もあると思います。全体を見せたい場合は、ギャラリービューの設定から、レイアウトを選択し、「画像を表示枠のサイズに合わせる」を有効にします。

これで、画像が縮小されて全体が表示されるようになります。ただし、画像サイズが異なる場合は統一感がなくなったり、両端が空白になったりする可能性があります。
以上、Notionのギャラリー機能の紹介と使い方を徹底解説しました。本記事を通して知っていただいた通り、写真付きの一覧表示ができる便利な機能です。
ポートフォリオや作品集を作ったり、旅行やイベントの写真をまとめる際にはうってつけです。皆さんも活用してみてください。
この記事の執筆者
AKI
「たった3秒の手間を減らすためなら、3時間のプログラミングも苦にならない」本末転倒なこだわりを持つ、31歳の現役ソフトウェアエンジニアです。
ブログ運営は3年以上、自腹レビュー記事は累計200本超。
究極の怠惰を手に入れるために、年間50本以上のペースでガジェットを買い漁り、特にSwitchBot製品はほぼ全種類コンプリートして検証済みです。
エンジニア視点で徹底的に使い倒して見つけた「説明書には載っていない便利な活用法」を共有します。





